Every week we collect some of the best web and digital design resources that will be useful for designers. Check out any of the links below and leave any comments about your favourites in the replies.
FREEBIES
Flat Vector Art Tools Icon Set

120+ Colourful Icons (PSD)
A free set including more than 120 nice colourful icons. Free PSD designed and released by Alexander Kutuzov. Download
6 Android Smartphone PSD Mockups

A set of 6 useful Android smartphone mockups built with Photoshop smart objects. Free PSD created and released by Wassim. Download
Lady Mary Font

Lady Mary is an hairline based free font inspired by the Roaring ’20s. Designed and released by Heidi Rush. Download
Waterlily Handwriting Font

Waterlily is a free handwriting font inspired to watercolour painting, exclusively released by TheHungryJPEG. It includes over 80 different hand drawn characters for a range of languages and dialects. Download
20 Free Retro and Vintage Fonts

By using various design elements such as textures, patterns and brushes to add an aged or used appearance, designers can easily pull of timeless look. Download
INSIGHT
2015 Was The Year Of Material Design

The transformation to Google’s Material design has been very large-scale. Websites, mobile apps, and even wallpapers and posters have transitioned to Material. It is an inspirational and modern concept that has already overtaken many older design guidelines.
Keep reading 2015 Was The Year of Material Design
How do you ensure that the dev team understands the design?

Make sure the design works, get empathy with the developers, communicates with them using the same language and if you know C #, Objective-C or Swift, you will have the development team in your hands.
Keep reading How do you ensure that the dev team understands the design?
The Year in Design – Jeffrey Zeldman
Mobile is today’s first screen. So design responsively, focusing on content and structure first. Websites and apps alike should remove distractions and let people interact as directly as possible with content. 90% of design is typography. And the other 90% is whitespace.
Keep reading The Year in Design
Basic Elements of e-commerce Website Design

Some brands skimp on design and put all their efforts into product, marketing, and ads. An online store can have the best products and marketing in the industry, but if the design doesn’t build user trust, it will bleed revenue.
Keep reading Basic Elements of e-commerce Website Design
Should I Use a Video as a Background?

I don’t think “video” is a trend, but “cover the entire screen with video and set white text on top of it as the homepage” probably is a trend. Not that there is anything wrong with that.
Keep reading Should I Use a Video as a Background?
Complete Beginner’s Guide to Information Architecture

Information architecture is a task often shared by designers, developers, and content strategists. But regardless of who takes on the task, IA is a field of its own, with influences, tools, and resources that are worth investigation.
Keep reading Complete Beginner’s Guide to Information Architecture
Why Hover Menus are Problematic

Hover menus are very popular on the web. People think they are popular because they “aid discoverability” and “save users a click”, the latter of which is a common UX fallacy. The thing is, hover menus are problematic and here’s why:
Keep reading Why Hover Menus are Problematic
INSPIRATION
See some of the world’s most breathtaking drone photography in 2015

Smartphone cameras opened the art of photography to basically everyone, and now, camera-equipped drones offer access to vertiginous new perspectives, from skyscrapers poking through clouds to vast fields laid out like a carpet.
Link: See some of the world’s most breathtaking drone photography in 2015
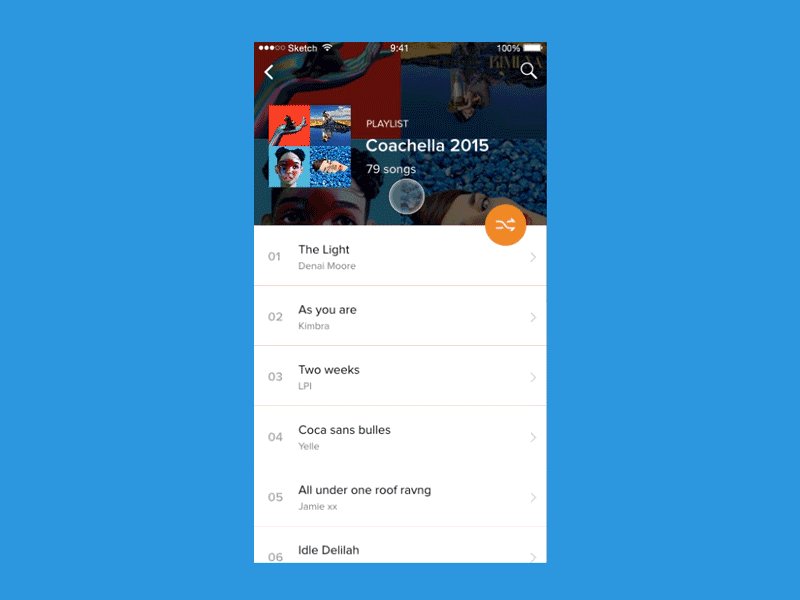
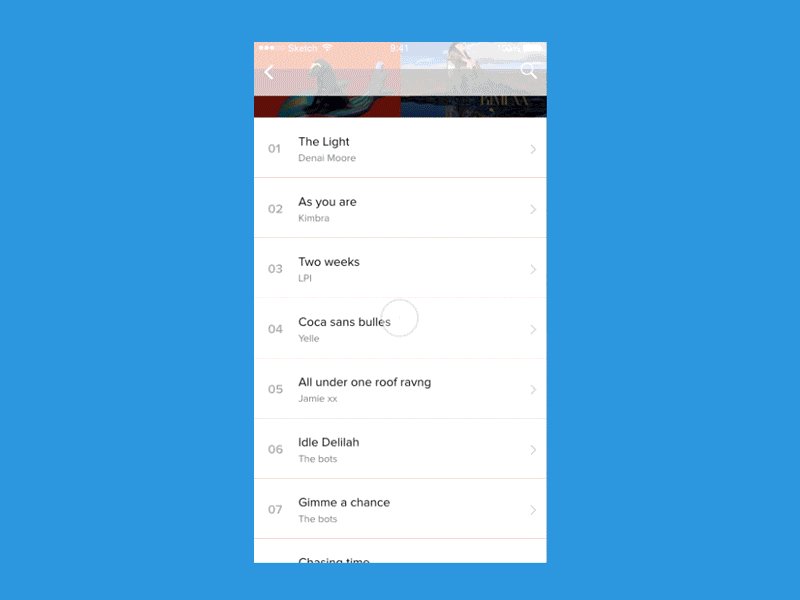
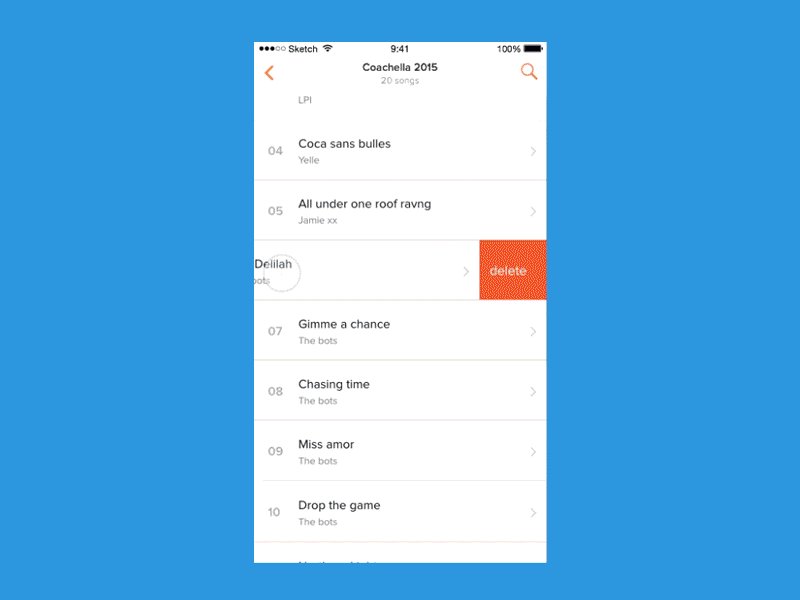
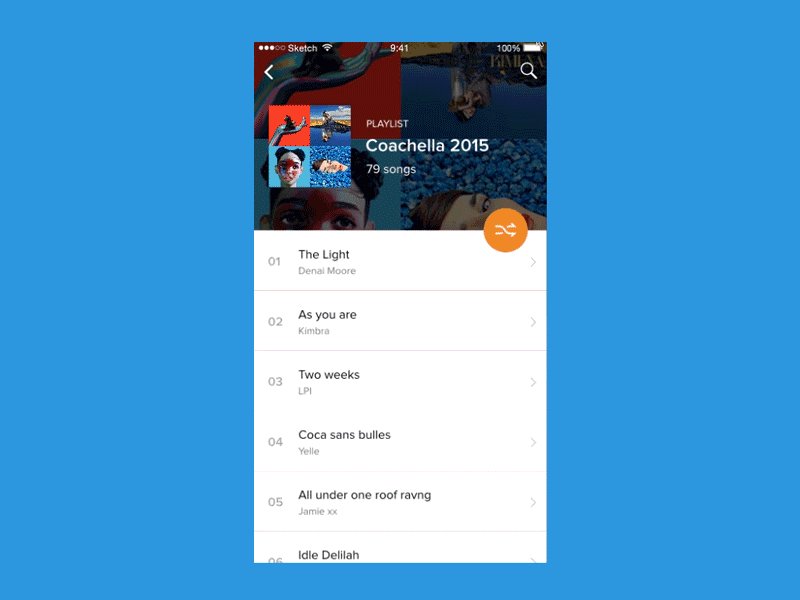
The future of motion in UX design

Here are nine reasons why designers who aren’t already thinking about the advancement of motion in design should start looking at it as a way to enhance an interface’s personality and breathe new life into their work.
Keep reading The future of motion in UX design
Web Design in 2016: The Future is High Definition

The prevalence of HD displays today is no coincidence, and design is pairing with new and imaginative visual techniques to bring these details to life. But applying HD to web design can be as intricate as the fine details in its displays.
Keep reading Web Design in 2016: The Future is High Definition
[contextly_sidebar id=”KHKZ9S3IWY5RiButbLi5pUt4PEABgps9″]


