Every week we collect some of the best web and digital design resources that will be useful for designers. Check out any of the links below and leave any comments about your favourites in the replies.
FREEBIES
Free Low Poly Art Maker (PSD)

With Low Poly Art Maker just open the PSD file and start crating your own 3D low poly city, town, map… just like a game!
Link: Low Poly Art Maker
29 Free Ecommerce UI Kits for Web and App Designers

We know that ecommerce web design projects are time-consuming – we thought we could help you save your time and cost by providing you an awesome collection of free ecommerce UI kits – take a look.
Link: 29 Free Ecommerce UI Kits for Web and App Designers
48 Nolan Business Icons
We can never get enough icons, especially icons with a fresh approach to business concepts. So we’re delighted to be able to bring you this free set of icons designed by Icons8.
Link: 48 Nolan Business Icons by Icons8
Noway: A set of 2 free font weights

Noway is the latest font-family released by atipo, ideally suited for branding, packaging, editorial, way-finding and signage as well as web and screen design. It was originally designed as a corporate and signage typeface for London Luton Airport.
Link: Noway: A set of 2 free font weights
App Landing Page Template (HTML/CSS3)

This is a Responsive Bootstrap 3 App Landing Page Template. It’s been specially designed for Marketers, Web and Mobile Apps Developers who want to showcase their work and looking for simple and clean with best User Experience for their landing Website.
Link: App Landing Page Template (HTML/CSS3)
INSIGHT
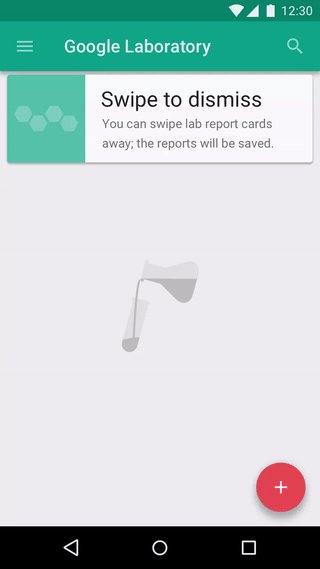
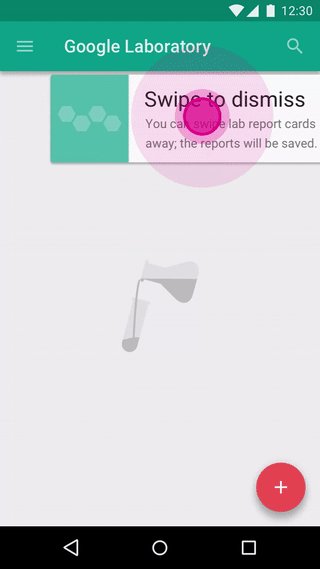
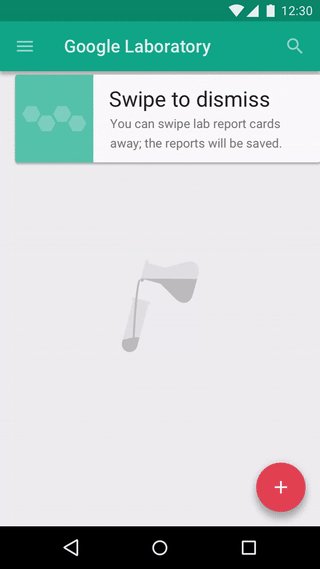
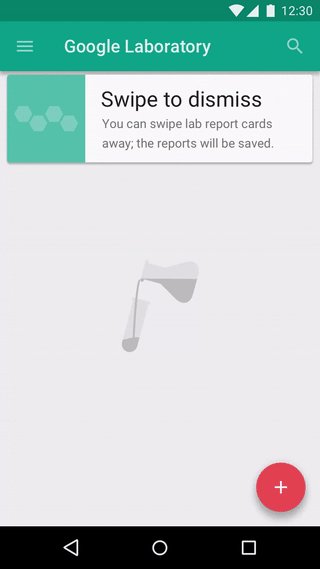
How to Design Gesture-Driven UI

Design for discovery is crucial. You need to be sure you provide the right cues—visual signifiers that help users discover easily how they can interact with an interface.
Link: How to Design Gesture-Driven UI
Snapchat Needs A UX Makeover, But Not For The Reason You Think

As an app that is part messaging, part content-delivery, and part photo-sharing, it is as if they decided to take the worse parts of all three and create some grotesque, unholy amalgamation to anger the UX design gods.
Link: Snapchat Needs A UX Makeover, But Not For The Reason You Think
The Next Generation Wireframes are Microframes

Microframes, or micro wireframes, are minified versions of wireframes. Through minimizing the effort, maximizing the speed and lowering the fidelity, microframes amplify the benefits of wireframing and eliminate most of the shortcomings.
Link: The Next Generation Wireframes are Microframes
Deal With It: Break Established Design System Rules and Integrate the Results

It’s a truism that design elements are rarely used once. Being able to reference a pattern — including its exceptions — saves effort next time someone on the design team needs to make a form stand out. Design systems exist to keep a visual language understandable. The goal is to invent a pattern that breaks certain rules while adhering to the spirit of the system.
Link: Deal With It: Break Established Design System Rules and Integrate the Results
Prototyping: Paper Versus Digital

Some UX designers, or their clients, are hesitant to show paper prototypes to users because they don’t appear professional. If they don’t want to show design sketches to their users to obtain feedback, they may feel that a paper prototype is not adequate for testing.
Digital prototypes don’t have this problem. They look more finished and professional, even if they still have a wireframe look. Clients are more likely to feel confident about conducting usability testing early in the design process using digital prototypes.
Link: Prototyping: Paper Versus Digital
INSPIRATION
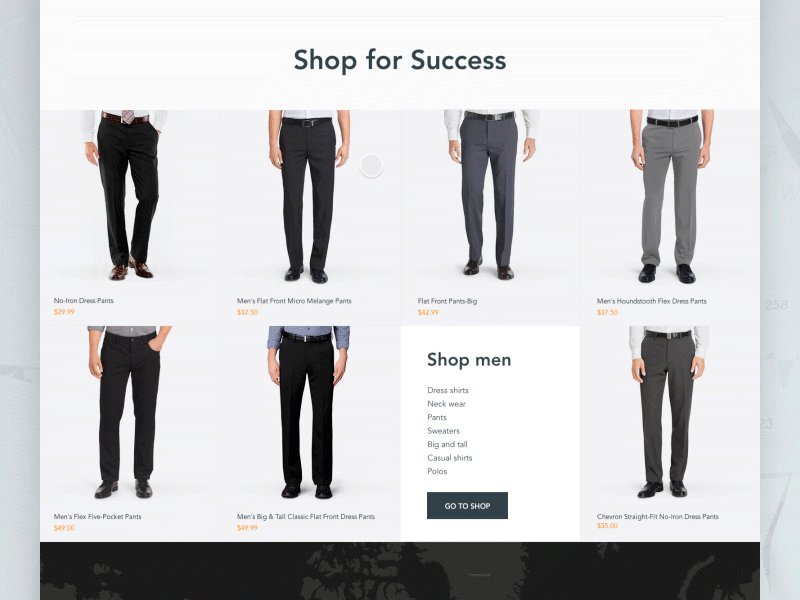
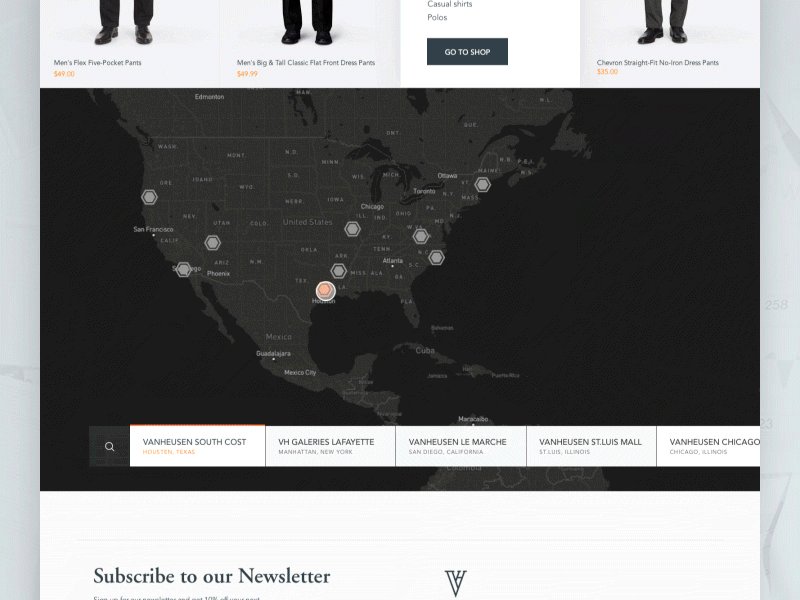
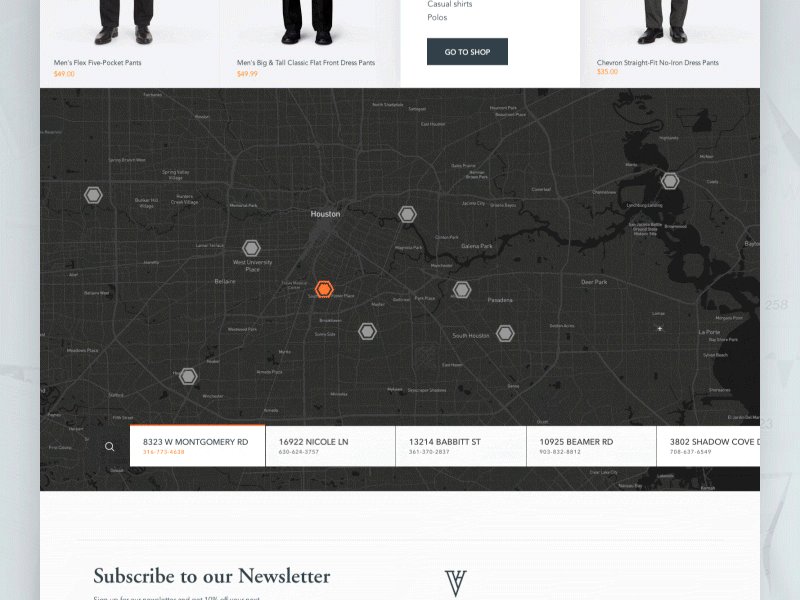
Store locator map

Link: Store locator map
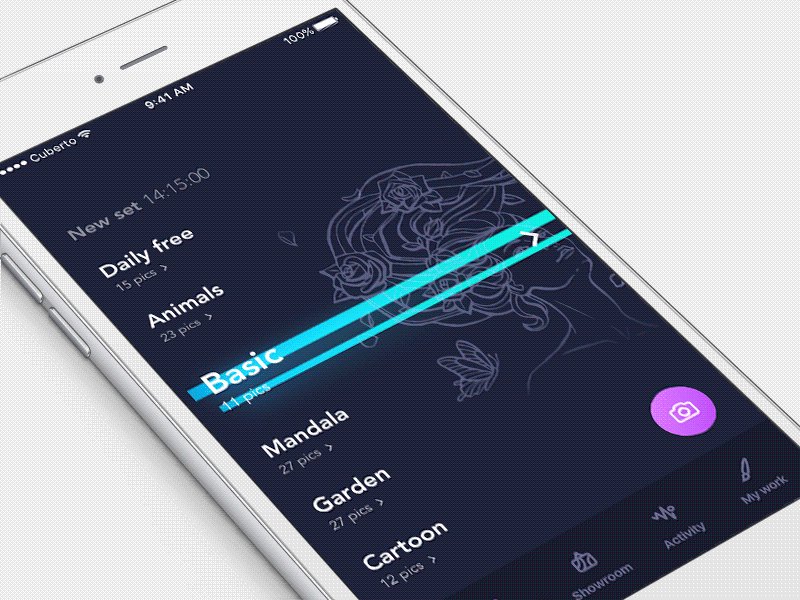
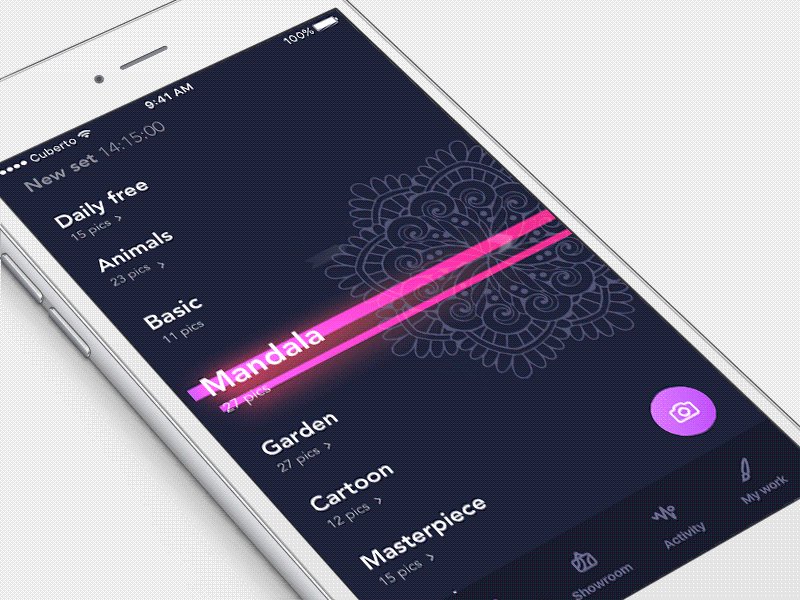
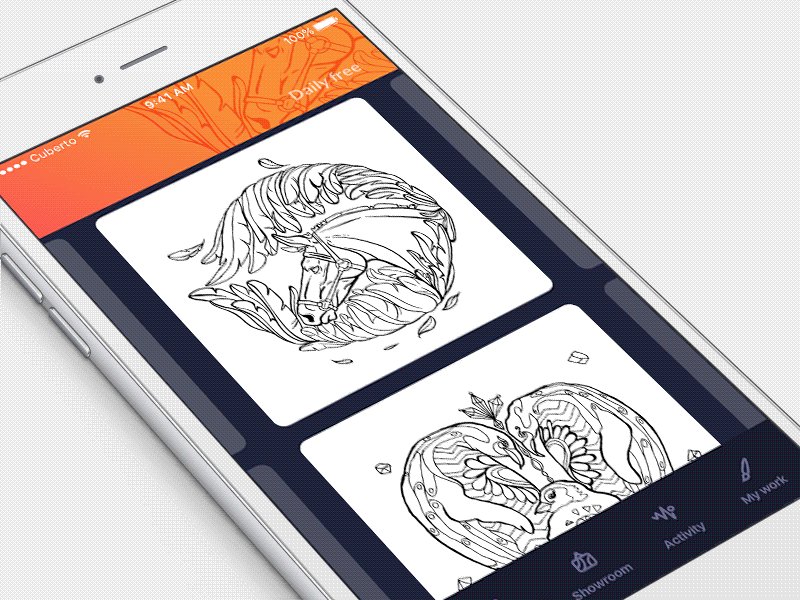
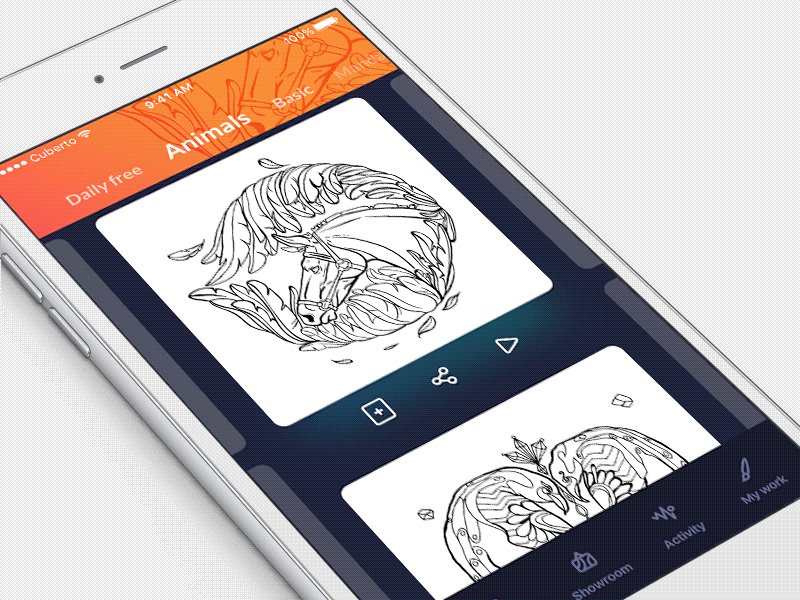
Coloring app concept

Link: Coloring app concept
Top 20 Examples Of Amazing Web Design From Some Of The Best SaaS Companies

WebDesignLedger looked around and gathered the best SaaS websites that provide you a great user experience and have a mind blowing web design. Below are displayed top 20 of them
Link: Top 20 Examples Of Amazing Web Design From Some Of The Best SaaS Companies
The Best New Portfolio Sites, May 2017

This month is a much more colorful month than the last few have been. It feels like designers have been shying away from the monochromatic beauties of months past, and are letting loose with the color palette.


