Every week we collect some of the best web and digital design resources that will be useful for designers.
This week features a collection of the best free fonts on the web, a one-page blog Sketch template, guides to typography and AR, and best practices for wearable design.
Check out any of the links below and leave any comments about your favourites in the replies.
FREEBIES
The Siren: One-page blog/magazine design concept

The Siren is a clean and modern one-page template ideal for getting started with a blog/magazine design concept. It consists of 8 main sections (a carousel, latest news blocks, a subscribe form, Instagram feed, etc.
⇢ Link: The Siren: One-page blog/magazine design concept
15 Popular Tools & Resources That Designers Are Using

Maybe it’s about time you tackled that website project you’ve been putting off. Not having the right tools or resources for the job could be a reason for doing so. Yet, it’s no longer a good excuse when there is plenty of both readily available.
⇢ Link: 15 Popular Tools & Resources That Designers Are Using
Updated: 55 best free fonts for designers

In this free fonts for designers post, freshly updated, we bring you all of the best free fonts, and none of the dross. We have filtered out the diamonds in the rough from the thousands of free fonts available online that are suitable for you to use in your designs.
⇢ Link: 55 best free fonts for designers
INSIGHT
A Basic Guide to Website Typography

It should come as no surprise that the core of any website, including yours, is its content. More specifically, the crux of your website is the text that, when put together to form words, sentences, and chunks of understandable information, make up the content that your site visitors see, read, and enjoy.
⇢ Link: A Basic Guide to Website Typography
The Essential Guide to UX for AR

2017 looks set to be the year that augmented reality (AR) moves firmly into the mainstream. As the next big technology trend, it looks set to have a massive impact on user experience and, by extension, user experience design.
⇢ Link: The Essential Guide to UX for AR
5 Unbreakable Rules for UI Animation on the Web

Transitions are a powerful way to communicate a change in a user interface.
⇢ Link: 5 Unbreakable Rules for UI Animation on the Web
10 Effective Examples of Over-Sized Titles in Web Design

During my stint working for a newspaper, I recall their simple design philosophy: Big, bold text headlines on a white background. As we well know, the web is a totally different animal than print. But many principles of good design are applicable to both mediums.
⇢ Link: 10 Effective Examples of Over-Sized Titles in Web Design
How Visual Feedback Helps in Web Development Collaboration

Most applications and products on the web today have a visual interface. We see everyone discuss user interface and user experience more prominently because of the overly abundant visual elements in every product.
⇢ Link: How Visual Feedback Helps in Web Development Collaboration
4 Ways To Design a Perfect Split Screen Homepage

Split screens only became popular on the web around mid-2016 and now we have more and more websites which use this design pattern. There are a few reasons why this design pattern became so popular…
⇢ Link: 4 Ways To Design a Perfect Split Screen Homepage
10 UX Influencers To Follow Now

User experience has been around since Don Norman coined the term back in 1995. It may only be 20 something years ago, but user experience (UX) has become a vital component in digital product design and development.
⇢ Link: 10 UX Influencers To Follow Now
Making The Most Of It: Hybrid App UX Design

As more businesses fulfil their consumer’s demand for the mobile presence, many corporate decision-makers find themselves posed with a choice between two popular options: the native mobile app, or the hybrid one.
⇢ Link: Making The Most Of It: Hybrid App UX Design
5 Essential Rules of Wearable Design

Wearables are becoming increasingly important devices with a growing array of apps available. There are millions of wearable devices in the market today (including watches, wristbands, glasses, earphones, and rings) and even more are coming.
⇢ Link: 5 Essential Rules of Wearable Design
6 Web Design Trends You Should Forget

Do you remember those websites back in the 90s, and how they first landed on your screen? Do you remember Comic Sans, Scrolling Marquees, Hit Counters, Animated GIFs, or “Under construction” pages? If so, you are right on track! I was reminiscing these past days about these…
⇢ Link: 6 Web Design Trends You Should Forget
What Is Atomic Web Design and Do I Need It?

Atomic design holds that even the most basic HTML elements can combine to create something tangible and functional – but putting it together requires the bottom-down approach. In atomic design, that process looks like this:
⇢ Link: What Is Atomic Web Design and Do I Need It?
INSPIRATION
The Worst Websites On The Internet. Ever.

We may not judge a book by the cover, but we always judge a business by its website. This is the reality and we have to deal with it.
⇢ Link: The Worst Websites On The Internet. Ever
Reading App

⇢ Link: Reading App
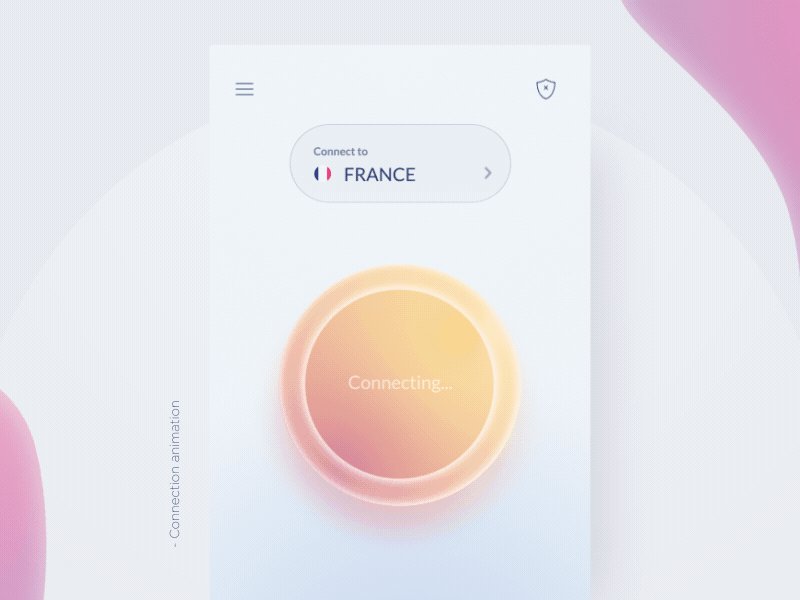
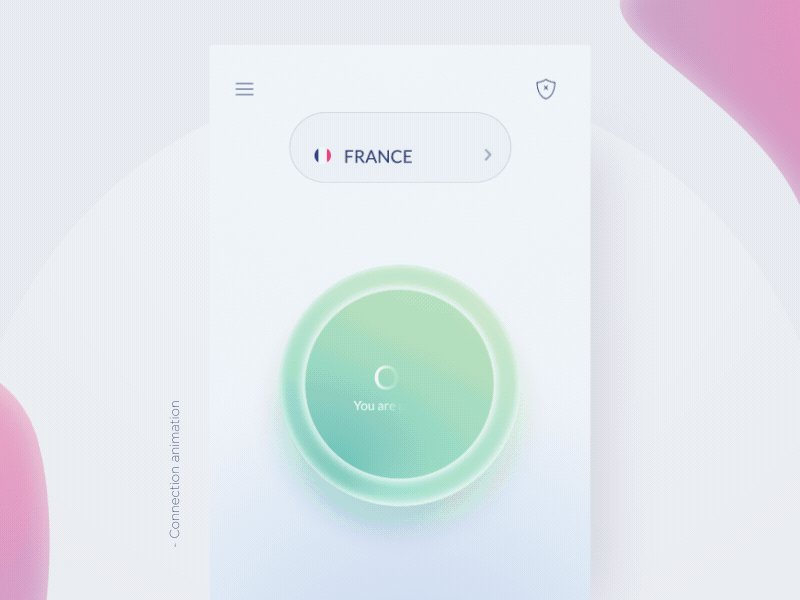
VPN Connection

⇢ Link: VPN Connection
Be notified of future posts by subscribing to our newsletter.


