Every week we collect some of the best digital and web design resources that will be useful for designers. Check out any of the links below and leave any comments about your favourites in the replies.
FREEBIES
5 iPhone 7 Mockups (Sketch)

This is a set of iPhone 7 mockups for Sketch built with vector shapes by Rahul Das. The package provides 5 accurate and fully customisable mockups, each one in a different color (Jet Black, Black, Silver, Gold and Rose Gold), you just need to put your screens in. Download.
Citysets Icons

There’s something about the world’s greatest cities that makes them instantly recognizable. Whether it’s a red double-decker bus or a yellow taxi cab, whether it’s an iconic opera house or a unique pastry; a simple glimpse and you know exactly where you are. Each city’s icon set comes in .ai, .sketch, and .svg format. And they’re free for personal and commercial use. Download.
Octanis: A full font-family ideal for headlines

Octanis is a free font-family designed by Pasha Korzhenko that comes in 10 beautiful styles based on Sans, Slab and Serif. It’s a typeface ideal for headlines, logotypes, typographic compositions and paragraphs of text. Download.
Cassannet Plus Regular: A font for vintage typography

Cassannet Plus is a vintage font family based on the style of lettering seen on Cassandre posters including 6 styles, a large number of ligatures and stylistic alternates. Download.
170 Retro Business icons for Sketch
This is a set of 170 coloured Retro Business icons designed in Sketch. The icons – built on a 58px base grid – are resizable and fully customisable, which means you can easily change colours to fit your design. Download.
INSIGHT
Two reasons designers don’t need to code
This topic of designers needing to code is a tired one. So let me say it one more time: designers don’t need to code, and here are two compelling reasons why:
Keep reading Two reasons designers don’t need to code
15 Must-have Chrome extensions for web designers and front-end developers

This post features 15 Chrome extensions that should be in every web designer and front-end developer’s toolkit.
Keep reading 15 Must-have Chrome extensions for web designers and front-end developers
Digitization and The Loss of Iconography

Just as the work of writers relies on the universality of a dictionary, the work of designers depends on widespread, shared understanding of the meaning of images.
Keep reading Digitization and The Loss of Iconography
What UX Designers Can Learn From Video Games

Video games have to balance UX with visual design for an addictive and fun user experience. Here are a collection of helpful lessons gleaned from the gameplay systems.
Keep reading What UX Designers Can Learn From Video Games
How To Prevent ‘Sudden Client Designer Syndrome’

We’ve all been there: a client really, really wants to make a change to your design that, as a designer, you can immediately tell will result in disaster. It happens to every designer, and, as far as I can tell, there’s no real way to avoid it.
Keep reading How To Prevent ‘Sudden Client Designer Syndrome’
INSPIRATION
Fancy SVG Letter Animation
Here is a fancy little lettering animation made with SVG and anime.js. The idea is inspired by Jake Bartlett’s gorgeous opening animation for the “Shading Letters in Illustrator” Skillshare class by Jamie Bartlett.
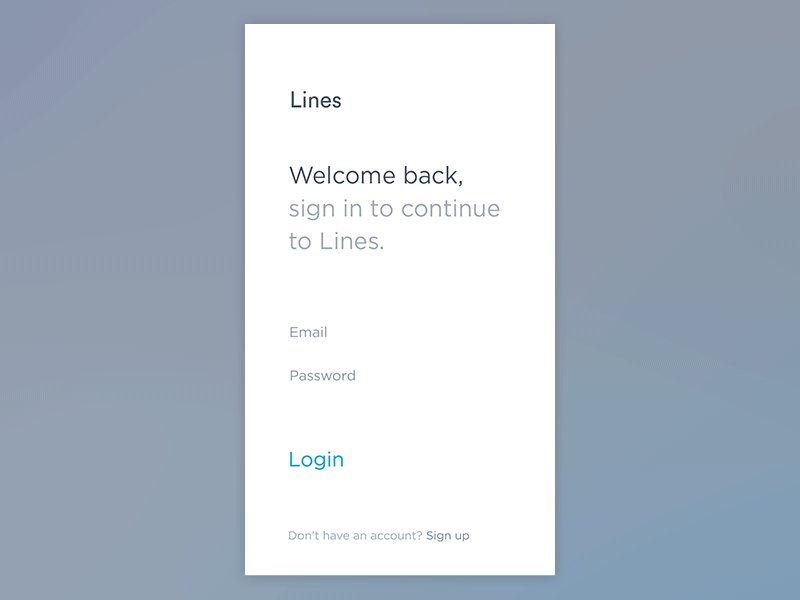
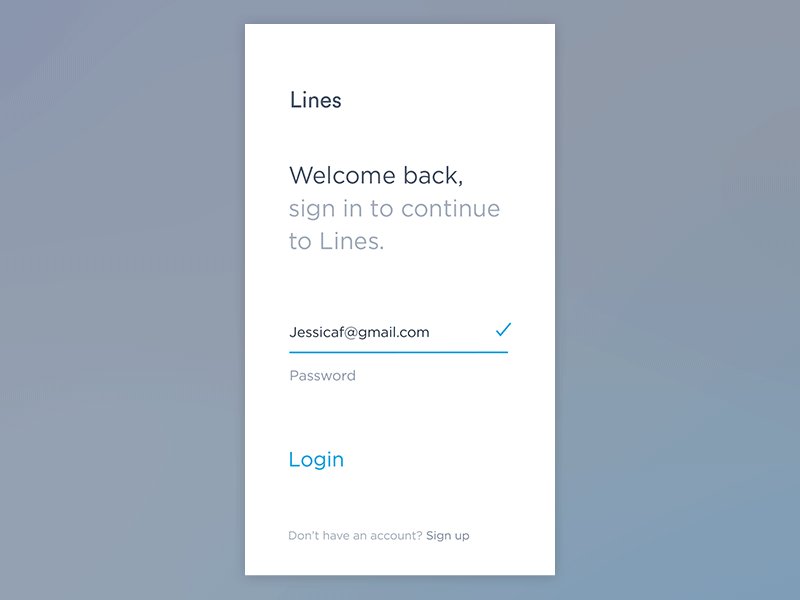
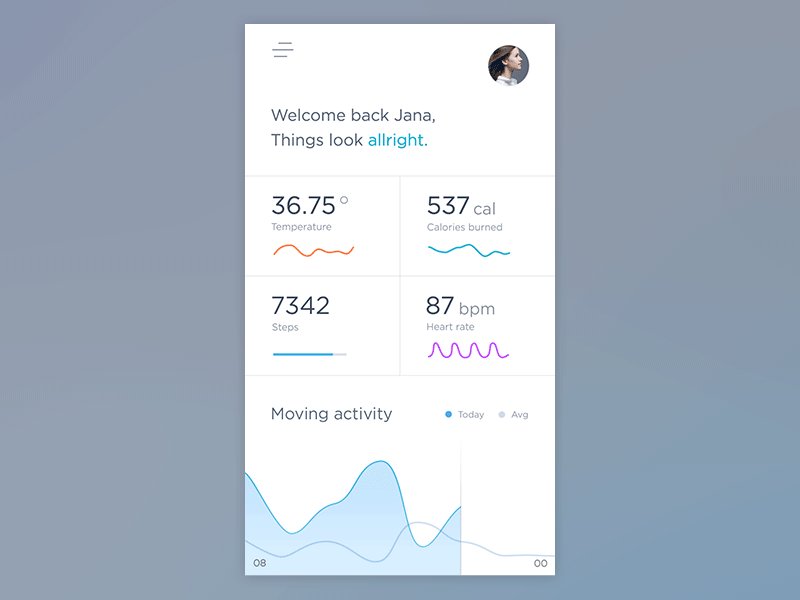
Motion in UX Design

Motion in the world of design is used to describe spatial relationships, functionality, and intention with beauty and fluidity. Motion might sound like a big concept, but when used effectively it is subtle and natural.
Keep reading Motion in UX Design
36 Brilliant User Interface Animations

This post showcases 36 slick UI elements with smooth, creative transitions that are a joy to watch.
Check out 36 Brilliant User Interface Animations
The Age of the Wordless Logo

MasterCard’s rebranding reflects a wider shift among some of the most widely recognized global brands to de-emphasize the text in their logos, or remove it altogether.
Keep reading The Age of the Wordless Logo


