Every week we collect some of the best web and digital design resources that will be useful for designers.
This week features free fonts, icons and WordPress templates, along with insight into best practices for mobile design in 2017.
Check out any of the links below and leave any comments about your favourites in the replies.
FREEBIES
30 Funky Music Icons
Are you tired of using the same old Font Awesome icons in your designs? Are you looking for a fresh set of icons to give your designs a unique look? Then we’ve got an amazing freebie you’re going to love.
⇢ Link: 30 Funky Music Icons
80s Graphics to Revive the Good Old Days in 2017

Are you planning an event or working on any other project related to the 1980s style? Let me share the best 80s graphics to decorate your settings with visual flashbacks to that decade.
⇢ Link: 80s Graphics to Revive the Good Old Days in 2017
40 Best Free & Premium Modern Fonts For Designers

Just like a wardrobe, your font collection should also contain various styles. Which is why this mix of the best modern fonts is going to be perfect for you. Check them out and start downloading.
⇢ Link: 40 Best Free & Premium Modern Fonts For Designers
Nevada: Minimal one-page HTML template

Bjango is a free set of app icon templates for Photoshop, Illustrator, Sketch, and Affinity Designer covering Android, iOS, macOS, Apple Watch and more.
⇢ Link: Nevada: Minimal one-page HTML template
Top 15+ Free Website Under Construction, Coming Soon Templates

Online communication is an important part of any corporate marketing strategy. Therefore, redesigning your actual website or developing an absolutely new one is always something you have to do regularly, but it’s also a time-consuming job.
⇢ Link: Top 15+ Free Website Under Construction, Coming Soon Templates
Create A Skillful Presentation Of Your Freebie With This Free One-Page WordPress Theme

Ok, so you have created a free ebook in order to generate more quality leads from the web or maybe just to build your first email list. Everyone says that you need to produce lead magnets and you wanted to join this bandwagon.
⇢ Link: Create A Skillful Presentation Of Your Freebie With This Free One-Page WordPress Theme
INSIGHT
Touch Heatmaps: The Future Of Mobile App Usability Testing

This is a tool that aggregates all the data on the various gestures used to interact with an app (taps, double-taps, swipes, pinches, etc.). This data is then presented visually, as a heatmap, on a layer placed over the actual app. That way it becomes easy to literally see where people are interacting with the app and in what frequency.
⇢ Link: Touch Heatmaps: The Future Of Mobile App Usability Testing
The Micro-Conversion Controversy

The UX design process is, in a word, complex. The discipline itself is a jam-packed intersection of contrasting fields, including art, engineering, experimental research, and interpersonal skills—a blend of technical and creative skillsets.
⇢ Link: The Micro-Conversion Controversy
Improve Your UX With a Niche Approach

Mass appeal is a myth. I know that goes against what we’d all like to believe, and your eternal optimist inside probably shouts, “Hey! My product is actually for everyone.” But honestly, it’s true; mass appeal is a myth. Being niche does not mean fewer paying customers.
⇢ Link: Improve Your UX With a Niche Approach
The Perils of Being a Responsible Web Designer

Building your own web design business into a success isn’t easy. It can take years to build up a great reputation and a winning portfolio. You get there by doing great work along with being responsible and reliable.
⇢ Link: The Perils of Being a Responsible Web Designer
5 Smart Alternatives to the Hamburger Menu

Screen space is a precious resource on mobile. To meet the challenge of small screen space while still making navigation accessible, designers often rely on hiding navigation behind the hamburger icon, a prime example of hidden navigation.
⇢ Link: 5 Smart Alternatives to the Hamburger Menu
5 Rules for Using Memes in Your Content

Someone in a meeting just said that it would be cool if you started using memes on your company site, and you’ve gotta figure out how. We’ve got your back. We’ve. Got. Tips.
⇢ Link: 5 Rules for Using Memes in Your Content
INSPIRATION
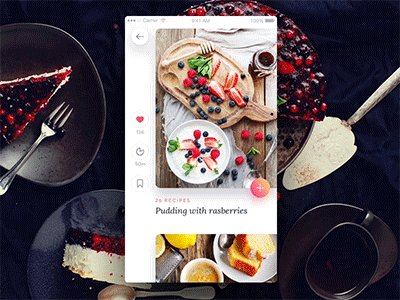
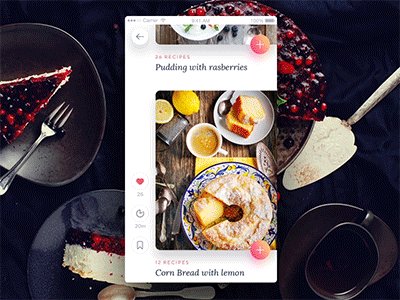
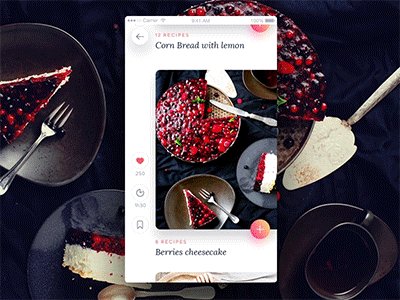
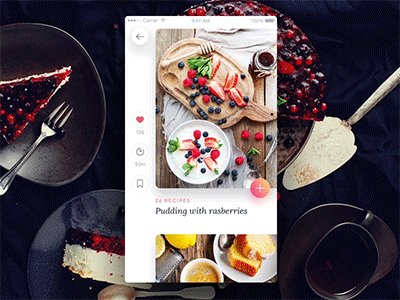
35 Examples Of Awesome App Designs With Intuitive Interfaces

Here you’ll find a list of 35 of awesome mobile apps when it comes to UI design. These apps really stood out because they went above and beyond to be visually appealing and useful.
⇢ Link: 35 Examples Of Awesome App Designs With Intuitive Interfaces
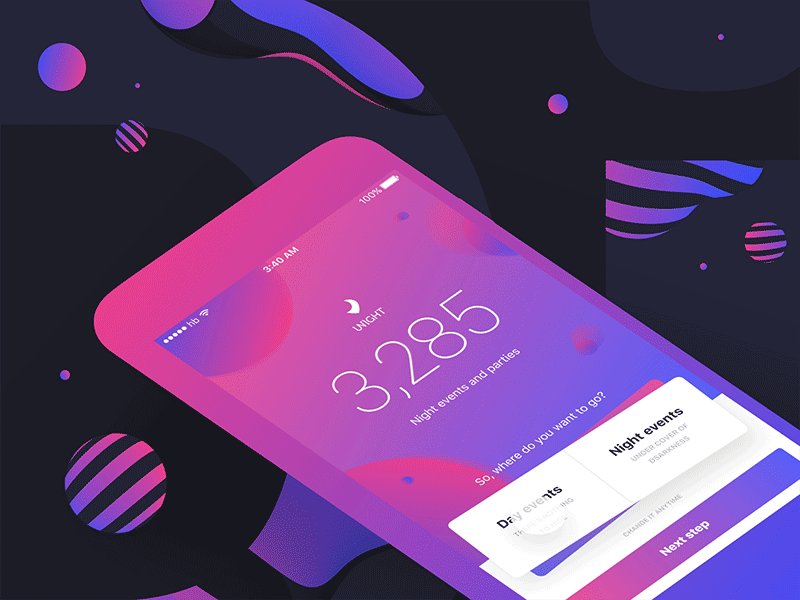
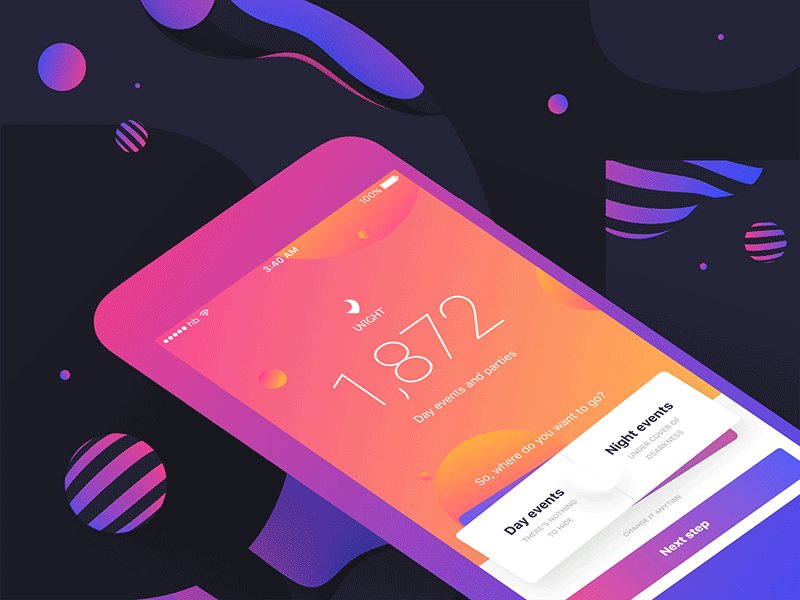
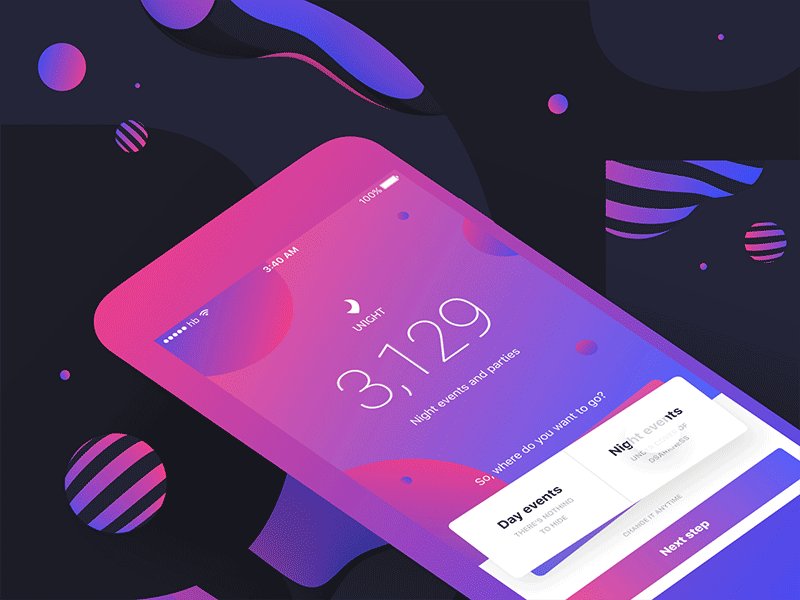
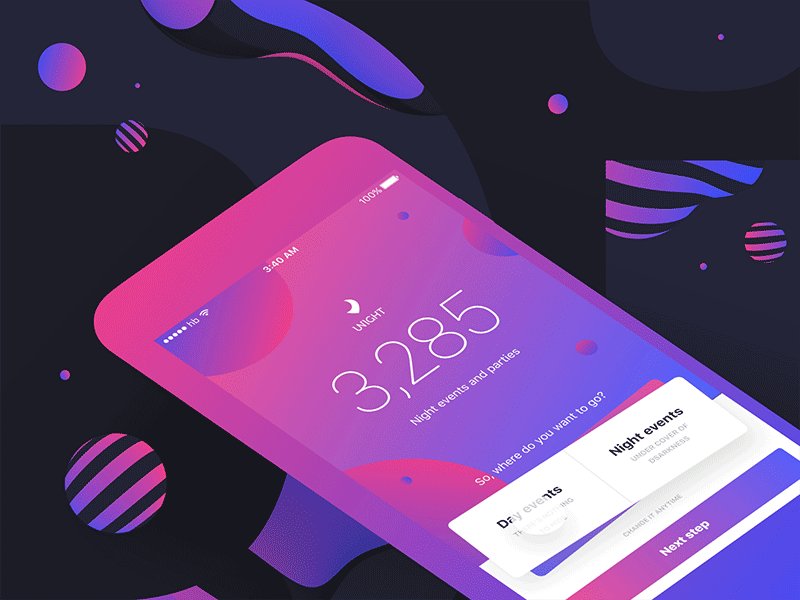
Day vs Night events

⇢ Link: Day vs Night events
Card scroll

⇢ Link: Card scroll
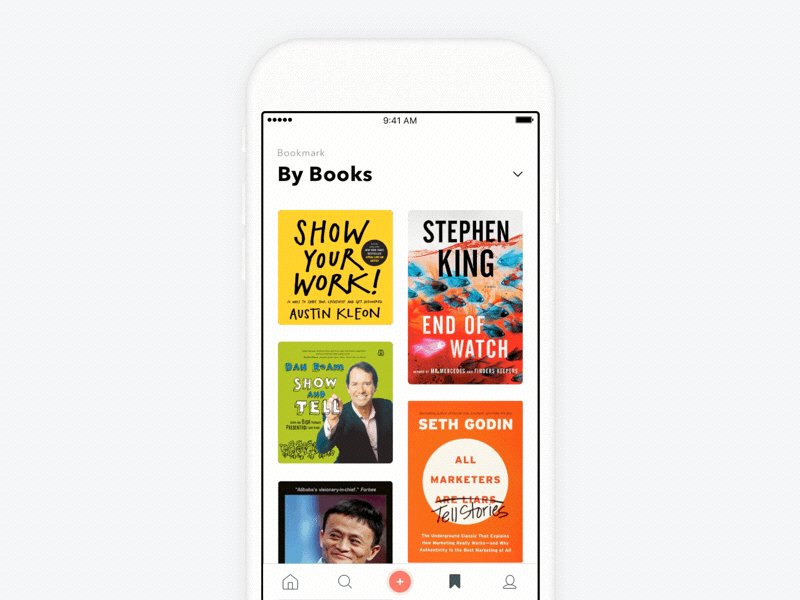
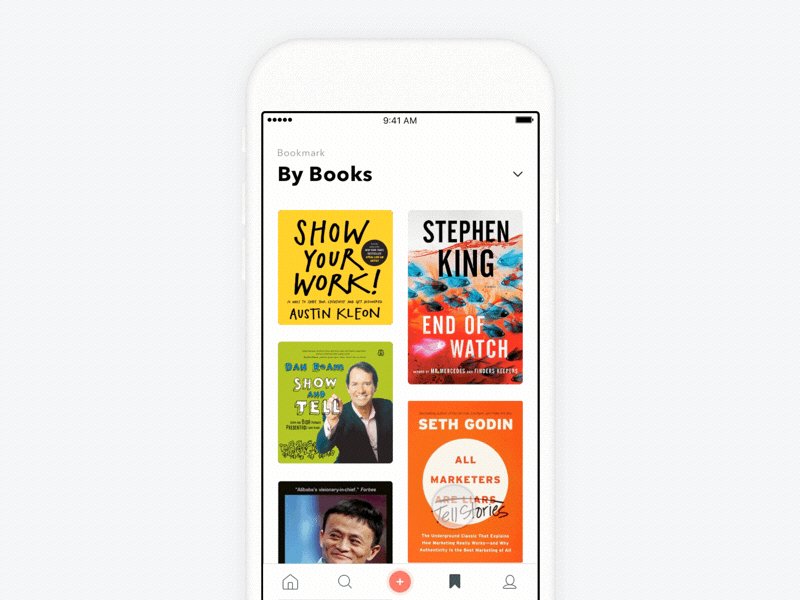
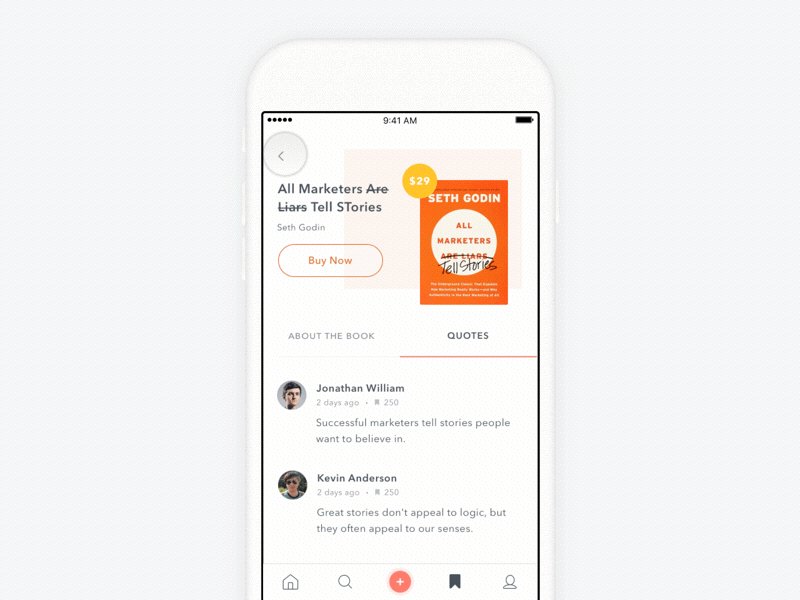
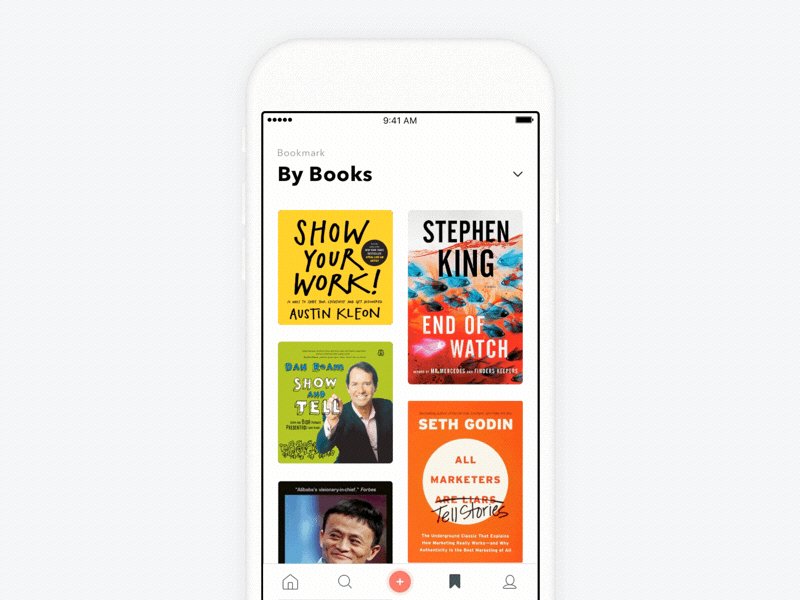
Book Quotes

⇢ Link: Book Quotes
Be notified of future posts by subscribing to our newsletter.


